[TUTORIEL] CRÉATION DE FICHIERS BAM (1) : ANIMATION de DÉCOR SIMPLE
Posté : sam. 12 janv. 2013, 15:31
CRÉATION D'UN FICHIER D'ANIMATION DE DÉCOR SIMPLE (1° partie)
A. PRÉPARATION DE L'ENVIRONNEMENT DE TRAVAIL.
Comme nous l'avons vu plus haut, un fichier .bam est créé à partir d'images bmp.
La première étape consiste donc à réunir ces fichiers dans un répertoire dédié et à les renommer pour mieux les utiliser.
Utiliser dans la mesure du possible l'indexation suivante : 000, 001, 002, 003...
Quant aux logiciels nécessaires, vous aurez besoin de :
- DLTCEP.
- BamWorkshop 1 et BamWorkshop 2.
:!: Attention, ces deux derniers utilitaires ne sont plus maintenus et sont farcis de bugs. J'y reviendrai plusieurs fois.
- Éventuellement votre logiciel graphique préféré et un utilitaire de création de fichiers GIF.
Vous trouverez les liens de téléchargement de ces outils de développement [Thread=9733]ici[/Thread].
Enfin, je vous conseille d'utiliser un préfixe pour tous vos fichiers afin de mieux les identifier et surtout d'éviter les doublons avec des fichiers de mods existants. Par exemple, le mien est « GW » : chaque fois que vous tomberez sur un fichier « GWxxxxxx.xxx », vous saurez qu'il vient de chez moi !
B. CRÉATION D'UN FICHIER .BAM : UNE FONTAINE.
[JUSTIFIER]Passons à la pratique.
Et pendant qu'on y est, autant travailler sur des animations inexistantes : vous trouverez dans cette archive les fichiers sources de 3 animations à créer. Ainsi que les fichiers .bam intermédiaires correspondant aux diverses étapes de ce chapitre.[/JUSTIFIER]
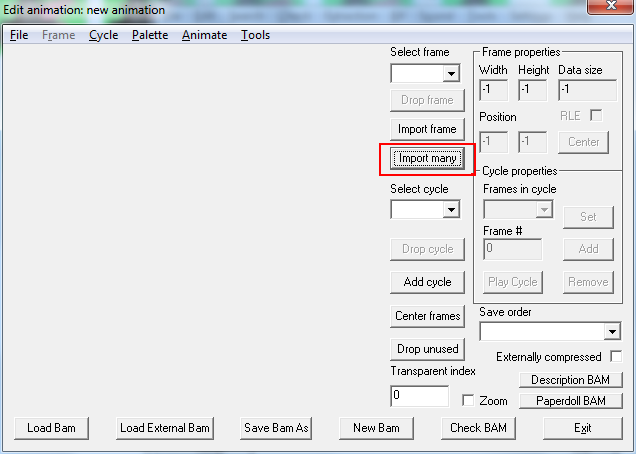
1. Ouvrez DLTCEP et sélectionnez le menu "Edit > Animation".
Plutôt que de modifier un fichier .bam, nous allons en créer un.
Heureusement, Avenger a développé pour nous le couteau suisse du moddeur malin : DLTCEP.
Et pour ceci, il possède une fonction magique :
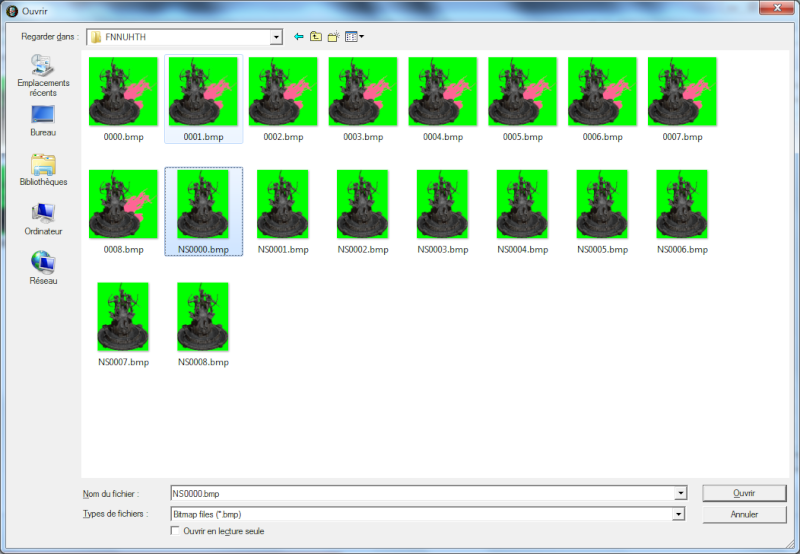
2. Cliquez sur le bouton "Import many".
3. Dans la fenêtre qui apparaît, sélectionnez votre répertoire de travail : pour moi, c'était un sous-répertoire FNNUHTH.
4. Sélectionnez le premier fichier de la série de fichiers .bmp composant l'animation : 0000.bmp. Validez.
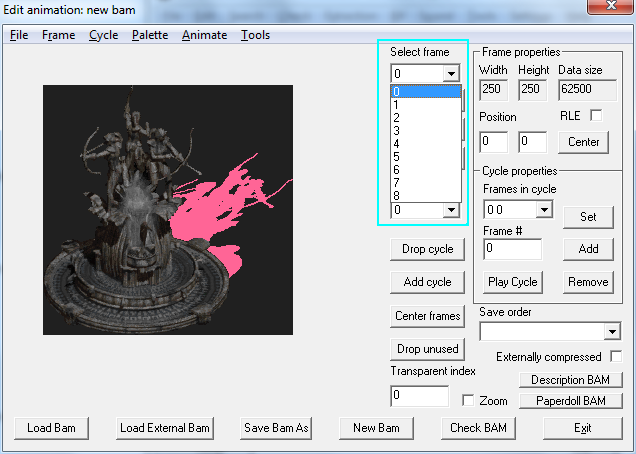
>> Et voilà : en moins d'un 10° de s., DLTCEP a importé tous les fichiers dans la même séquence et le fichier bam est créé !
:!: Surtout assurez-vous que les numéros de fichiers se suivent sans saut :
Si vous avez des fichiers numérotés 000 à 009, puis 011 à 030, DLTCEP n'importera que les 10 premiers fichiers et s'arrêtera à 009.bmp en ignorant les 20 autres.
Ainsi, dans l'exemple, DLTCEP n'a importé que 9 fichiers (0000 à 0008 qui correspondent aux 8 frames 0 à 8) et a ignoré la série NS0001 à NS0008.
Mais ce n'est pas fini !
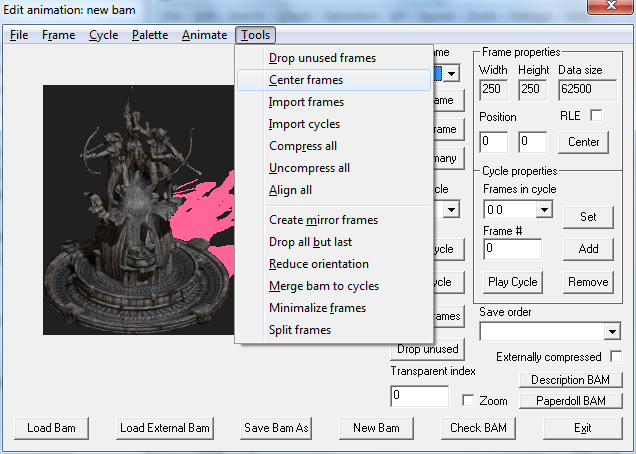
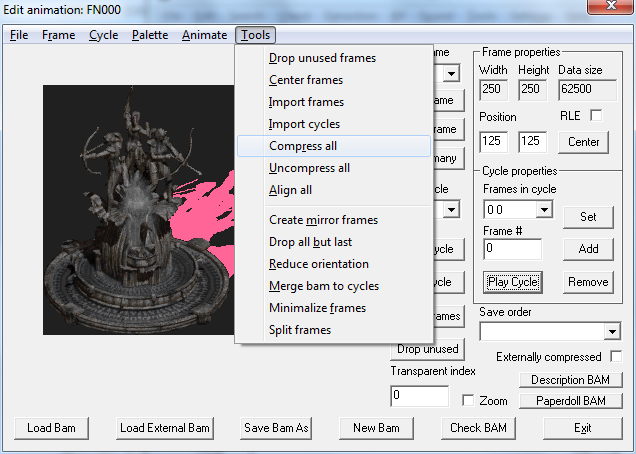
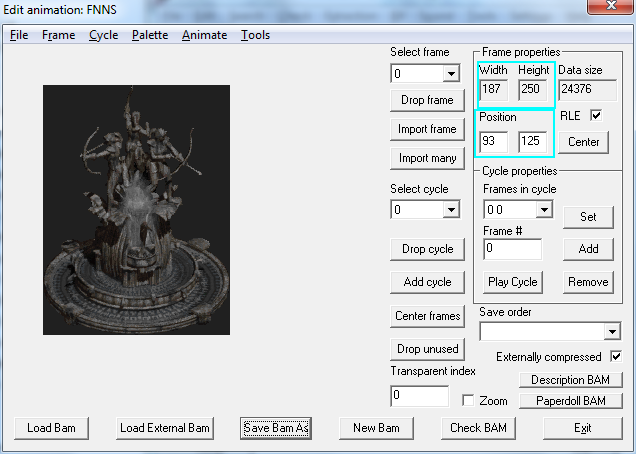
5. Onglet "Tools > Center frames" pour centrer toutes les frames.
Cette étape est facultative, mais permet souvent de mieux gérer l'affichage des animations dans une carte, comme nous le verrons plus loin.
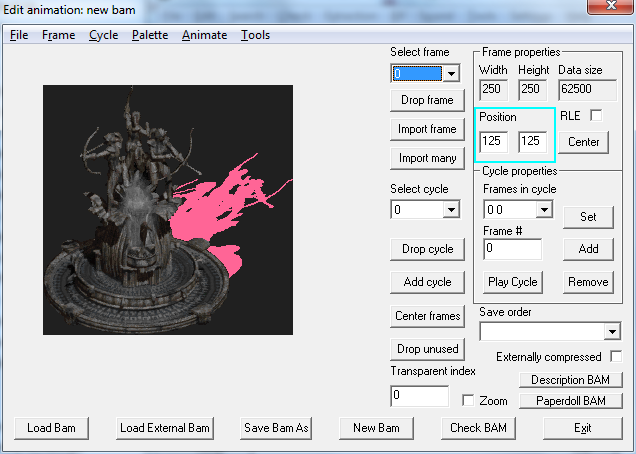
Quoi qu'il en soit, comme vous pouvez le constater, les images ont été automatiquement centrées :
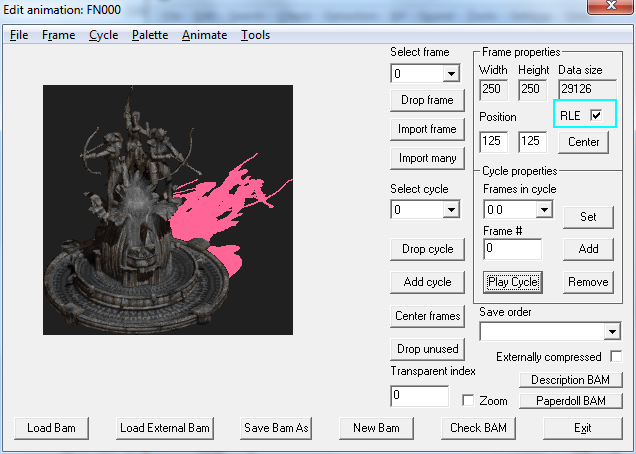
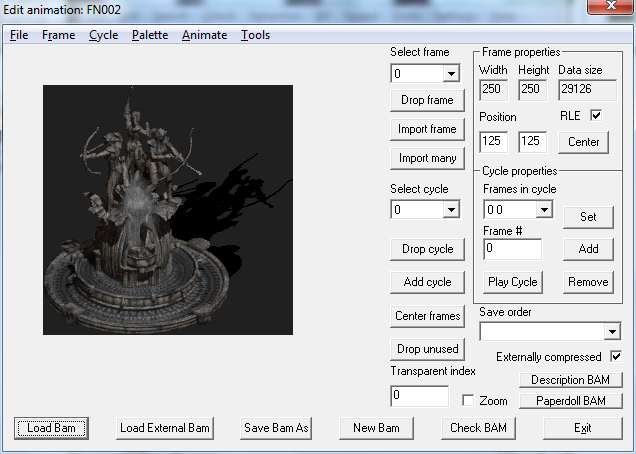
6. Onglet "Tools > Compress all" pour compresser les fichiers sources bmp.
Comme vous pouvez le constater sur l'image suivante, la case « RLE » a été cochée pour chaque frame du fichier : elles ont été compressées.
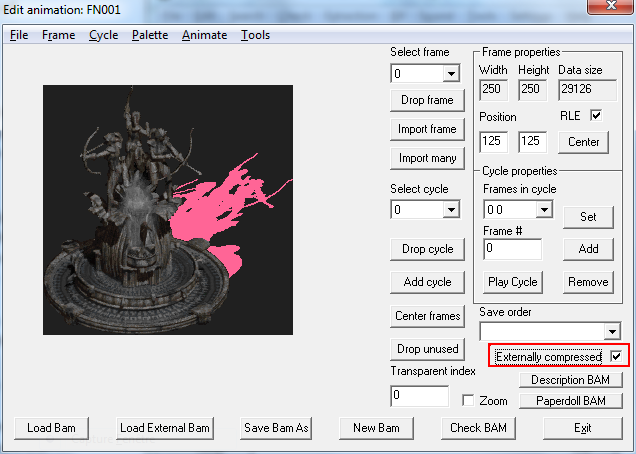
7. En bas à droite de la fenêtre, cliquez sur la case "Externally compressed" pour compresser le fichier bam.
[JUSTIFIER]Pourquoi toutes ces opérations ?
C'est très important. D'abord parce que ça réduit considérablement la taille du fichier .bam. Même si dans le cas présent, ce n'est pas très probant.
Cependant, faites-moi confiance, pour des animations de créatures, ça peut devenir vital (comme nous le verrons plus tard). En effet, par expérience, DLTCEP ne peut pas ouvrir des fichiers .bam de plusieurs Mo (comme certains du module Infinity Animations).
Une taille élevée et raisonnable se situe entre 2 et 4,5 Mo. Au dessus, il y a de fortes chances pour qu'on ne puisse plus l'ouvrir avec DLTCEP.[/JUSTIFIER]
Dans notre exemple, voici les tailles des fichiers obtenus :
- FN000.bam (non compressé) : 551 Ko.
- FN001.bam (images compressées) : 258 Ko.
- FN002.bam (images et fichier compressés) : 72 Ko.
Mais surtout parce que ça réduit les problèmes de compatibilité avec les 2 BAMWorkshop.
De plus, la commande "Compress all" compresse les fichiers bmp (format RLE) alors que "Externally compressed" compresse le fichier bam. Les deux sont indépendantes !
L'animation est prête à être intégrée dans le jeu. Sauvegardez-la.
Cependant, elle n'est pas encore terminée.
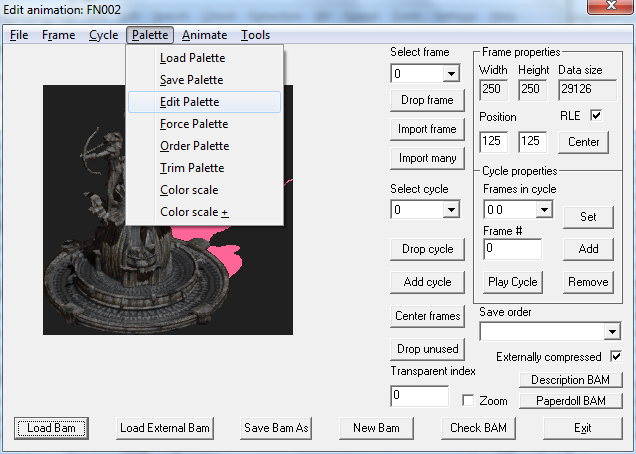
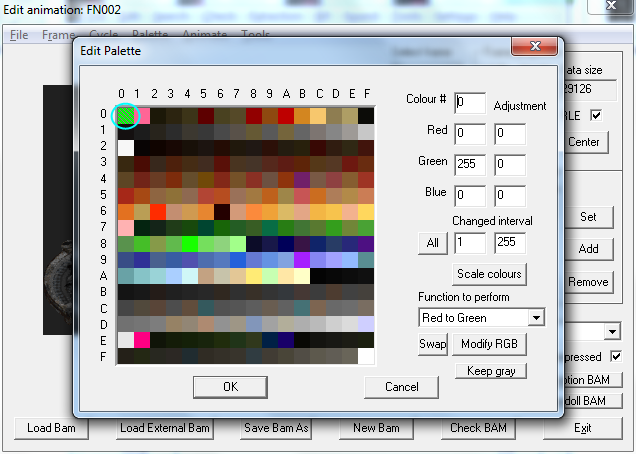
8. Onglet "Palette > Edit Palette".
[JUSTIFIER]Une nouvelle fenêtre s'ouvre sur les 256 teintes de la palette. Rappelez-vous l'introduction de ce tuto : le premier index (0) est celui de la transparence. Le curseur se positionne automatiquement dessus.[/JUSTIFIER]
Note : l'index sur lequel vous travaillez est strié de diagonales.
Mais ce qui nous intéresse, c'est la teinte de l'ombre : l'index 1 (le rose bonbon, en fait le 2° en partant du haut à gauche).
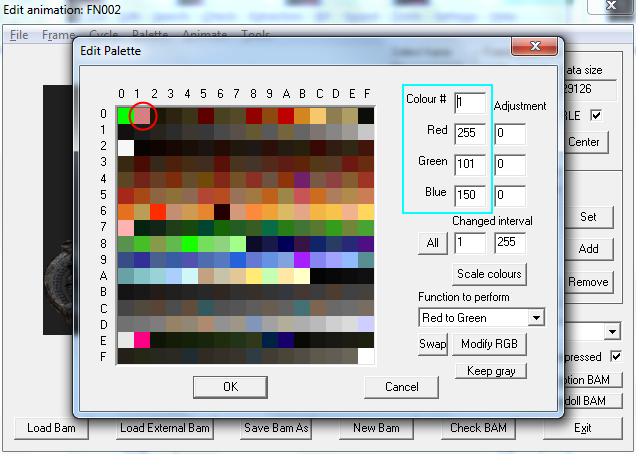
9. Double-cliquez sur l'index 1 de la palette. Une fenêtre de couleurs apparaît :
De base, le curseur pointe sur la couleur noire (la première à gauche sur la dernière ligne).
Validez-la en appuyant sur OK.
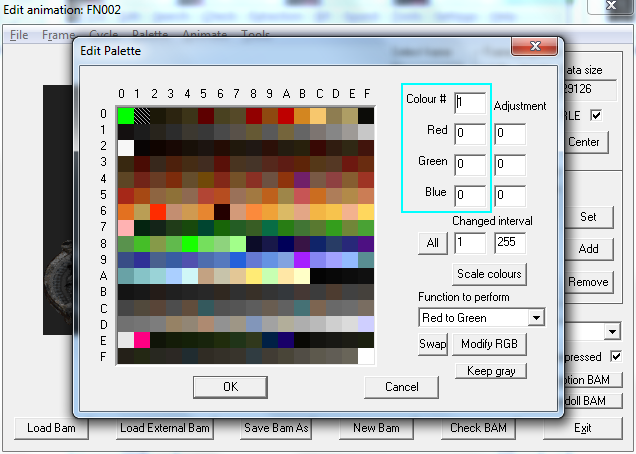
La fenêtre de modification se referme pour revenir sur la palette. Le rose de l'index 1 a été changé en noir (RVB 0,0,0) :
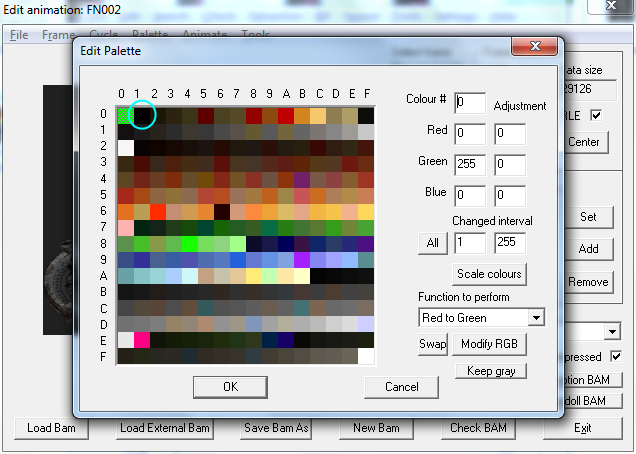
D'ailleurs, en cliquant sur l'index 0, on vérifie que le carré de l'index 1 contient bien du noir :
10. Valider avec OK.
Ne pas oublier de sauvegarder de nouveau le fichier bam.
>> Pourquoi cette opération ?
[JUSTIFIER]Dans certains cas, le moteur ne reconnaît pas le rose comme couleur d'ombre et retranscrit dans le jeu une couleur rose ombrée.
En fait, l'hypothèse la plus répandue dans les forums serait que ce fond rose ait été codé ainsi dans le premier BamWorkshop. Et qu'il ait été repris depuis par « mouton de panurgite » aiguë...
Pour éviter cela, il suffit de remplacer le rose par du noir pur.
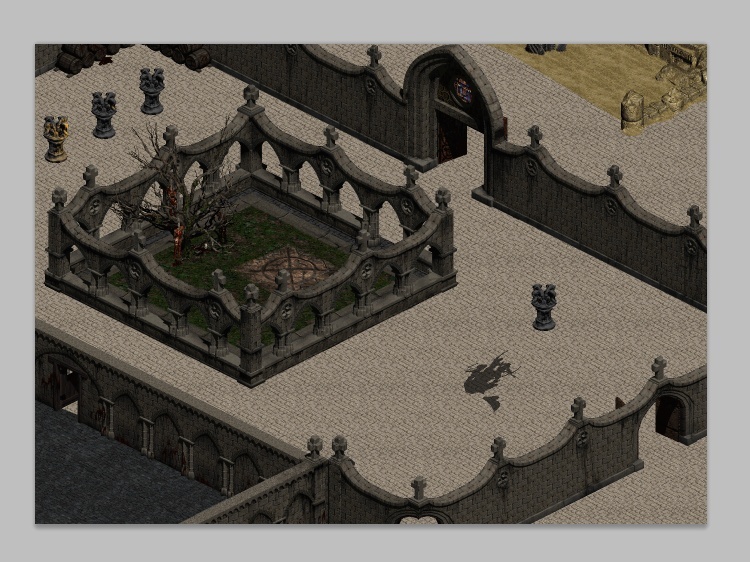
Pour vous en persuader, il suffit de la visionner dans une carte :[/JUSTIFIER]
Argh !!! L'ombre rose est une véritable horreur : La même carte avec l'index 1 en noir et l'animation correspondante :
[JUSTIFIER]C'est meilleur, mais j'en conviens, on peut faire encore beaucoup mieux.
D'ailleurs, quelquefois le noir ne convient pas et il faut tâtonner pour trouver le bon réglage de l'ombre, selon le fond de carte utilisé (plus ou moins sombre, contrasté, lumineux...).
Par expérience, selon le type d'animation, on peut utiliser des valeurs de gris avec les paramètres RGB suivants : (34, 35, 24) et toutes les variations possibles entre (30,30,30) et (45,45,45).
Pour ce faire, il suffit – à l'étape 9 – de cliquer sur le bouton "Définir les couleurs personnalisées" pour choisir la couleur que l'on souhaite attribuer à l'ombre.[/JUSTIFIER][/size][/font]