[TUTORIEL] CRÉATION DE FICHIERS BAM (2) : INTÉGRER des ANIMATIONS dans une CARTE
Posté : dim. 20 janv. 2013, 17:59
INTÉGRER DES ANIMATIONS DANS UNE CARTE (partie 1)
[JUSTIFIER]
Comme promis, nous allons maintenant voir comment intégrer les animations que nous avons créées (ou d'autres déjà existantes) dans un fond de carte.
Bien que cette partie soit en théorie la plus facile de l'ensemble des tutos consacrés aux BAM, je vous conseille de bien en respecter les étapes pour obtenir un résultat efficient sans tâtonner.
Pour la création de cartes ou l'utilisation d'une carte existante, je vous renvoie aux tutos d'Armand.
Quant à moi, je vais utiliser un fond de carte basique qui m'a servi à tester la conversion des animations de Diablo 2.
Ne vous attendez pas à la carte du siècle : elle est constituée de deux textures de sol et de quelques éléments de décor (murs, etc...). Mais elle fera l'affaire pour ce tuto.
:!: Assurez-vous que vous avez bien copié vos fichiers de cartes et d'animation dans le répertoire "override" !
:!: Attention !
- Cette section ne fonctionne pas avec des formats d'animation supérieurs à 256x256.
- Elle ne gère pas non plus les différentes séquences des animations : on verra ce point dans une autre partie.
Passons à la pratique.
Animation à implanter :
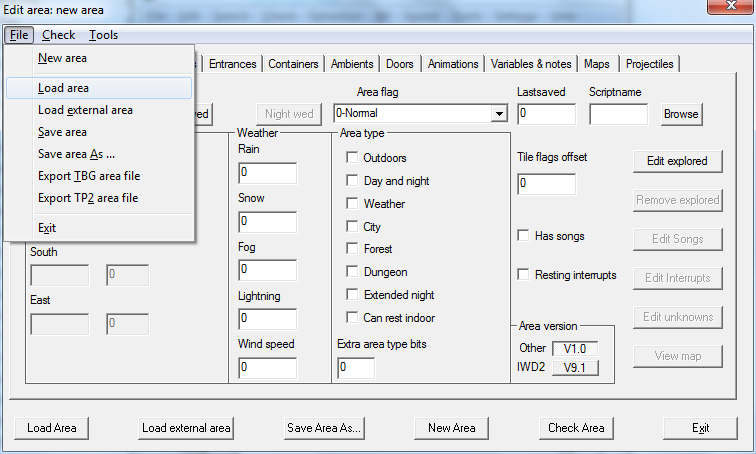
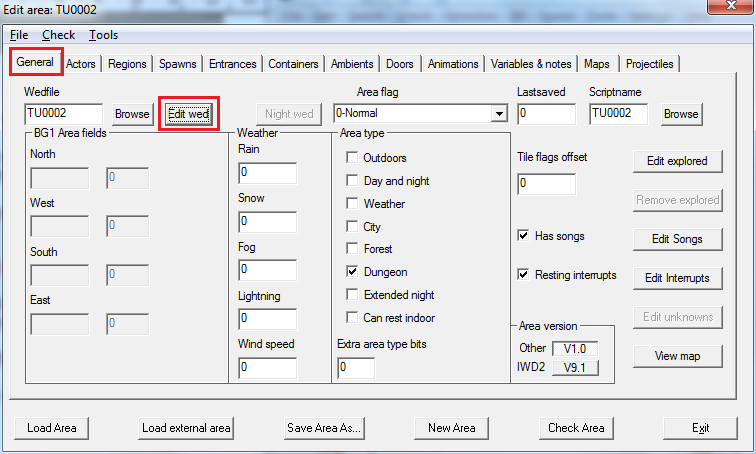
1. Ouvrez DLTCEP et sélectionnez le menu "Edit > Area".
2. Chargez une carte : "Load Area".
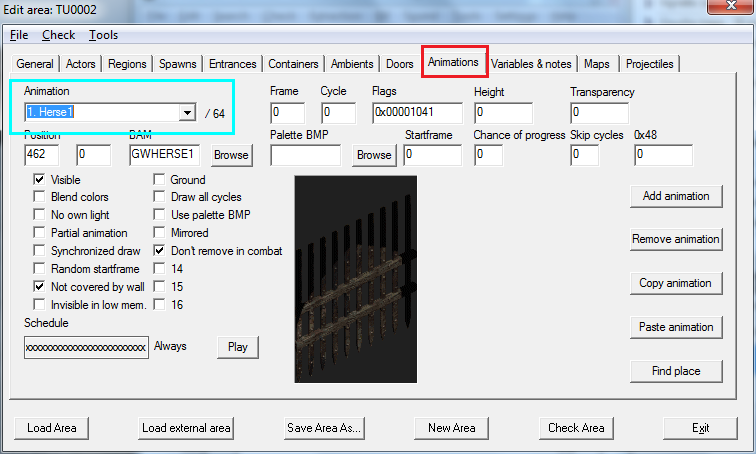
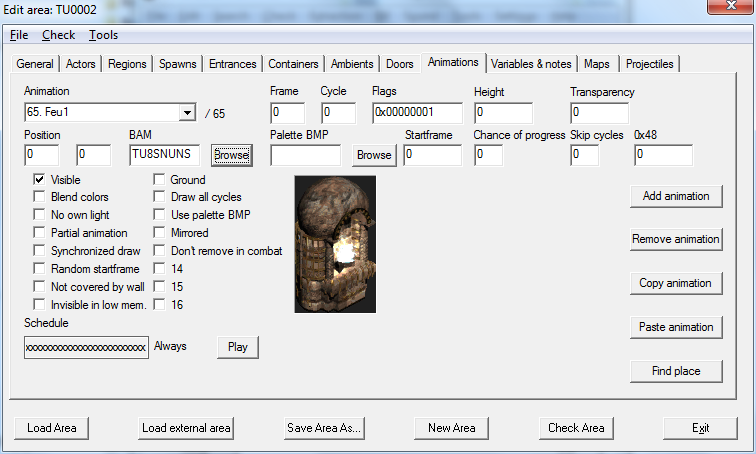
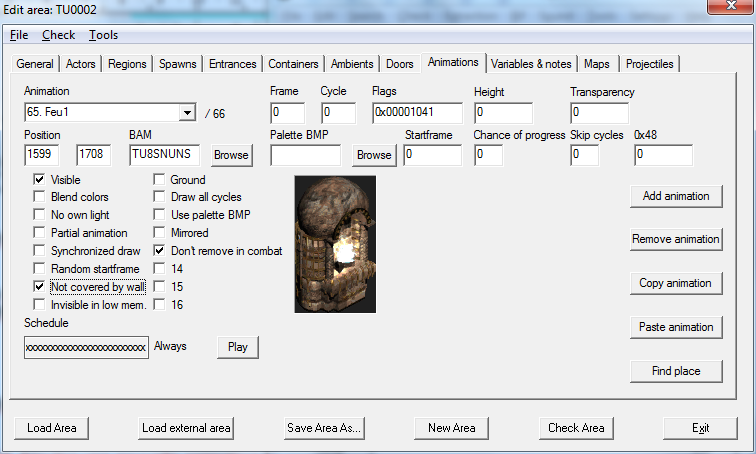
3. Ouvrez l'onglet Animations.
Vous y trouverez la liste des animations présentes sur la carte.
Comme j'ai déjà utilisé cette carte, elle dispose de 64 animations.
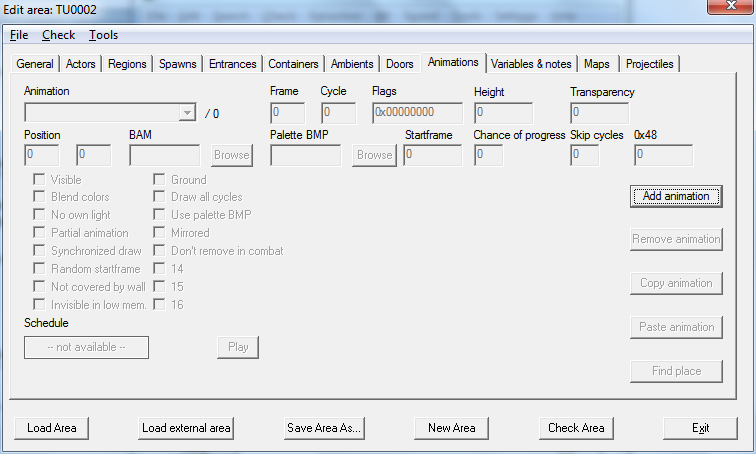
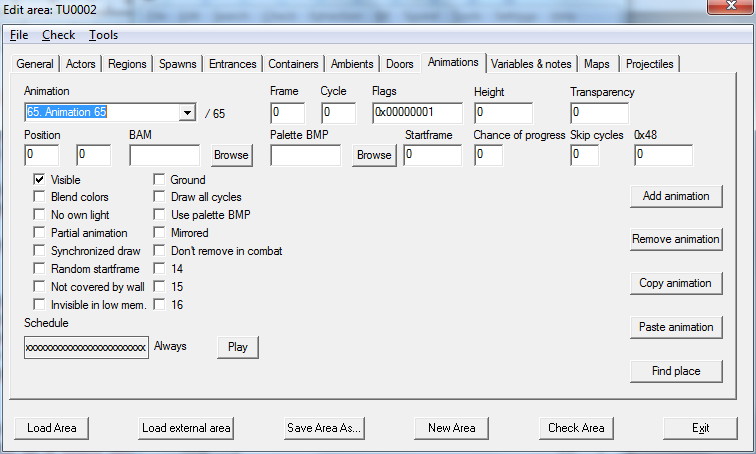
Mais si elle avait été vierge, vous seriez tombé sur l'écran suivant :
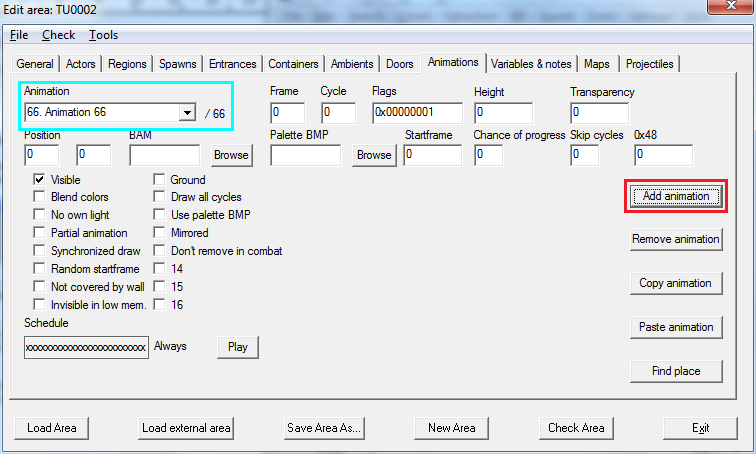
4. Ajoutez une nouvelle animation.
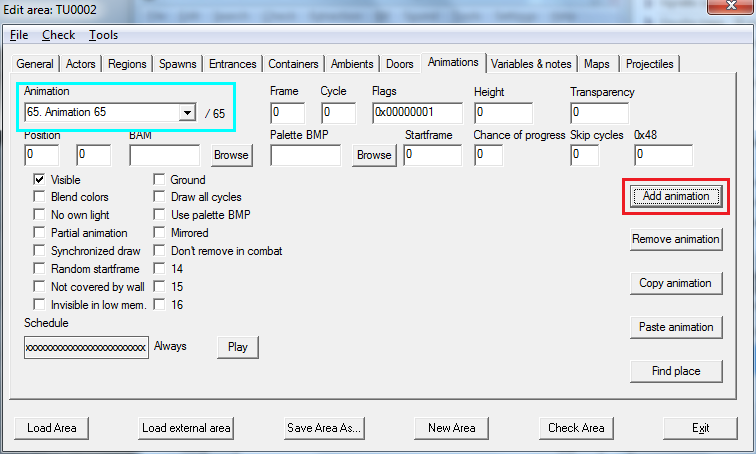
Cliquez sur le bouton "Add Animation".
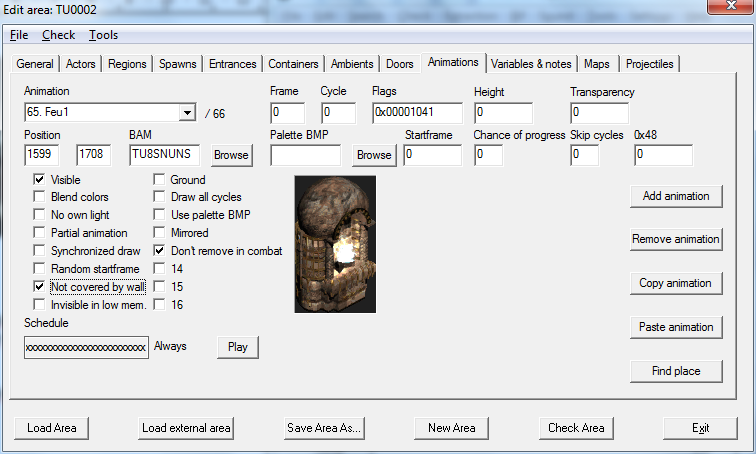
DLTCEP crée une fiche de paramètres pour la nouvelle animation (65).
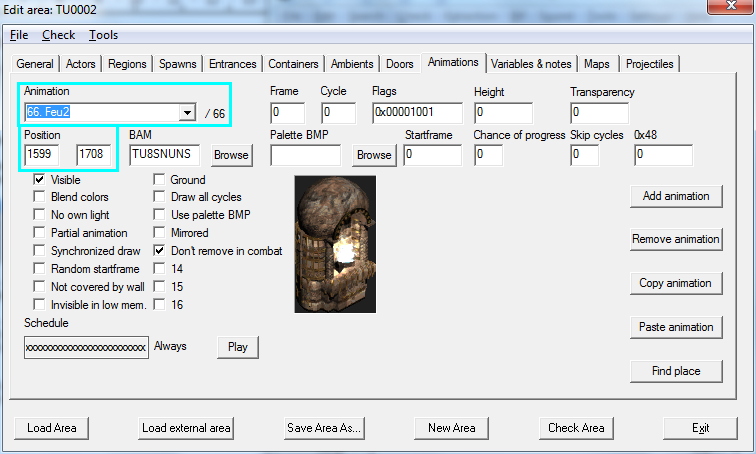
5. Attribuez un nom à l'animation.
[JUSTIFIER]La première chose à faire est de changer l'intitulé "Animation 65".
D'abord, parce qu'il vous sera utile de l'identifier plus facilement quelques semaines plus tard. Pensez aux 64 animations que j'ai codées il y a près d'un an !
Mais surtout parce que si vous souhaitez l'utiliser comme variable dans des scripts, autant lui attribuer un nom cohérent.
A ce sujet, je vous donne trois petits conseils :
- Evitez les mots composés et toute association de plusieurs mots : Il y a de fortes chances pour les scripts ne les apprécient pas vraiment.

- Evitez ABSOLUMENT les accents pour la même raison.

- DLTCEP transforme « FeuBleu1 » en « Feubleu1 ». Si vous souhaitez conserver les majuscules, il vous faudra modifier l'intitulé avec IETME ou Near Infinity.
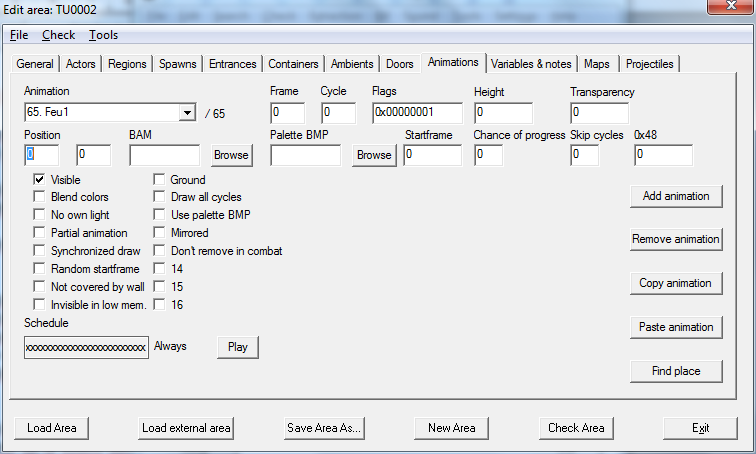
En l'occurrence, je vais la nommer « Feu1 ».
Il suffit de placer le curseur de la souris sur le champ Animation et de saisir « Feu1 », puis d'appuyer sur la touche [Tab]. La touche [ENTRÉE] est inefficiente.
:!: Avant de saisir « Feu1 », vous devez impérativement vous assurer que « 65. Animation 65 » est surligné en entier. Sinon, le changement de nom ne sera pas effectif. C'est une des bizarreries de DLTCEP.
Voici la marche à suivre en images :[/JUSTIFIER]
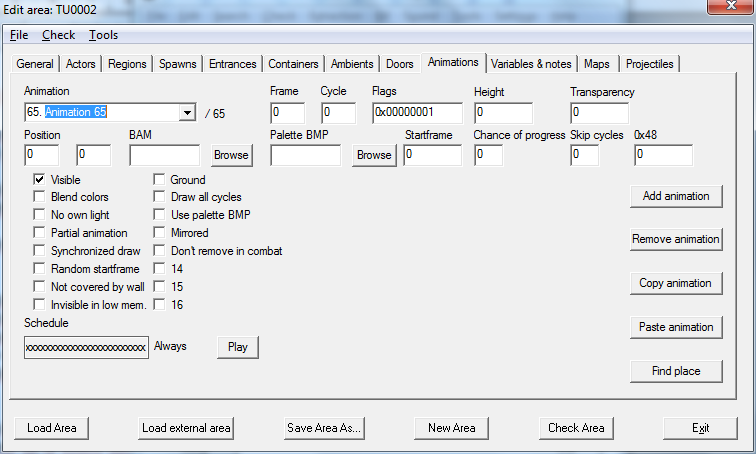
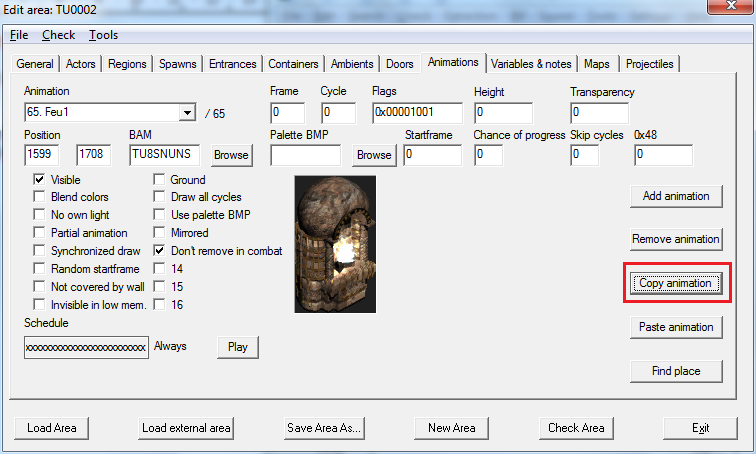
En revanche, si vous saisissez « Feu1 » dans cet écran,
aucune modification ne sera effectuée.
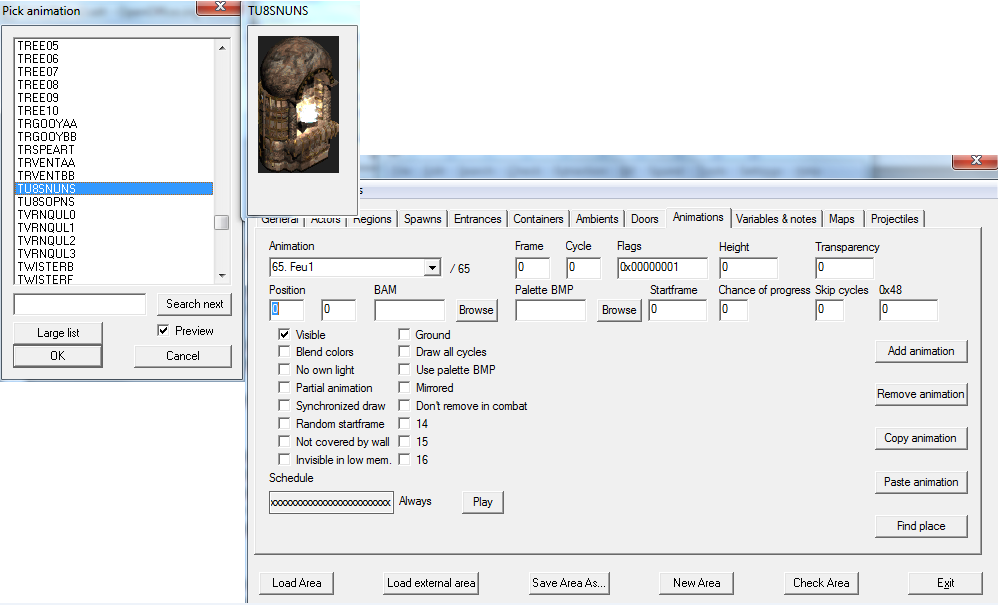
6. Entrez le code de l'animation dans le champ BAM.
[JUSTIFIER]Pour cela, soit vous connaissez par cœur le nom du fichier bam et vous le saisissez directement, soit vous appuyez sur le bouton "Browse" pour ouvrir une fenêtre recensant toutes les animations présentes dans les fichiers .BIF du jeu et dans le répertoire override.
>> Je me répète : j'ose espérer que vous avez copié votre nouvelle animation dans le répertoire override ![/JUSTIFIER]
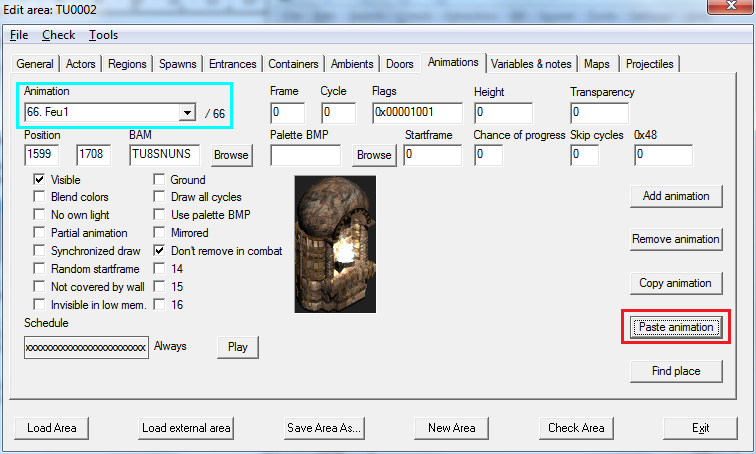
Une fois le fichier BAM sélectionné, l'animation apparaît dans une petite fenêtre au centre de l'écran :
7. Positionnez l'animation dans la carte.
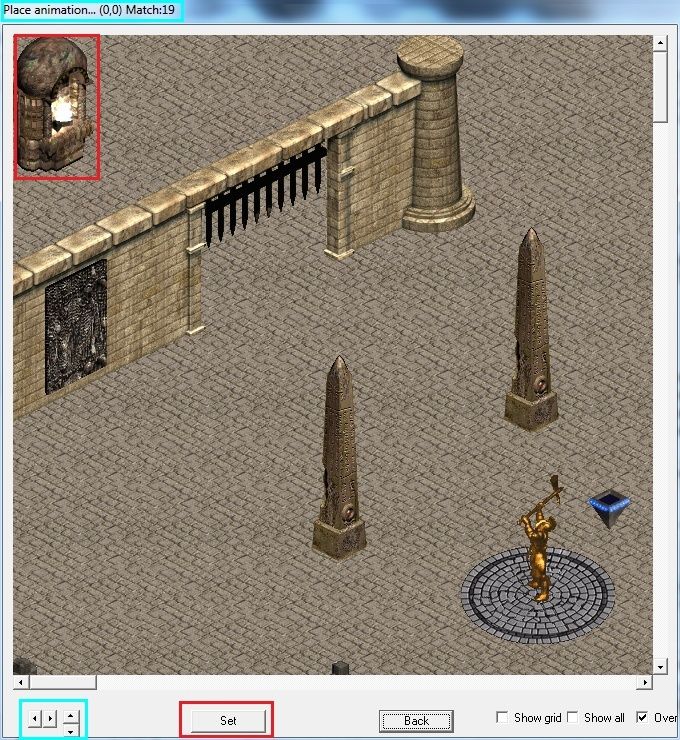
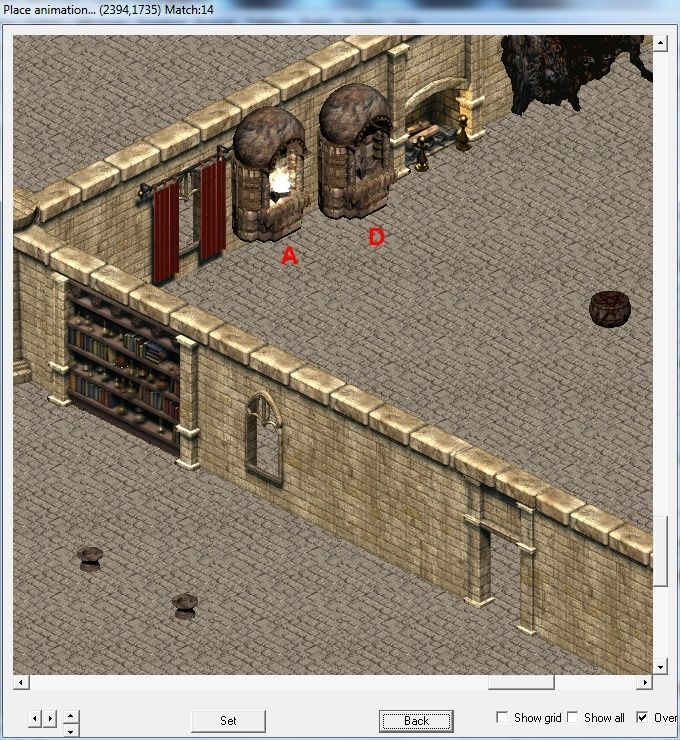
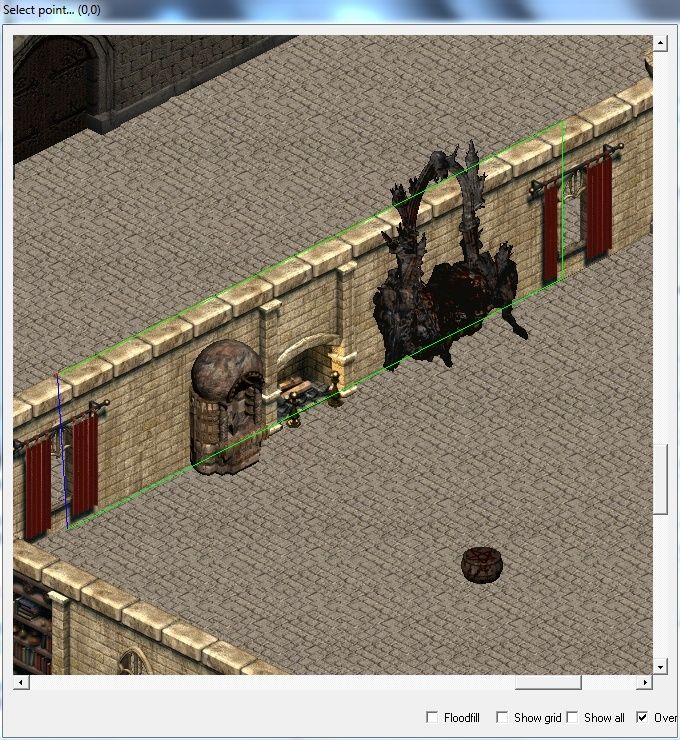
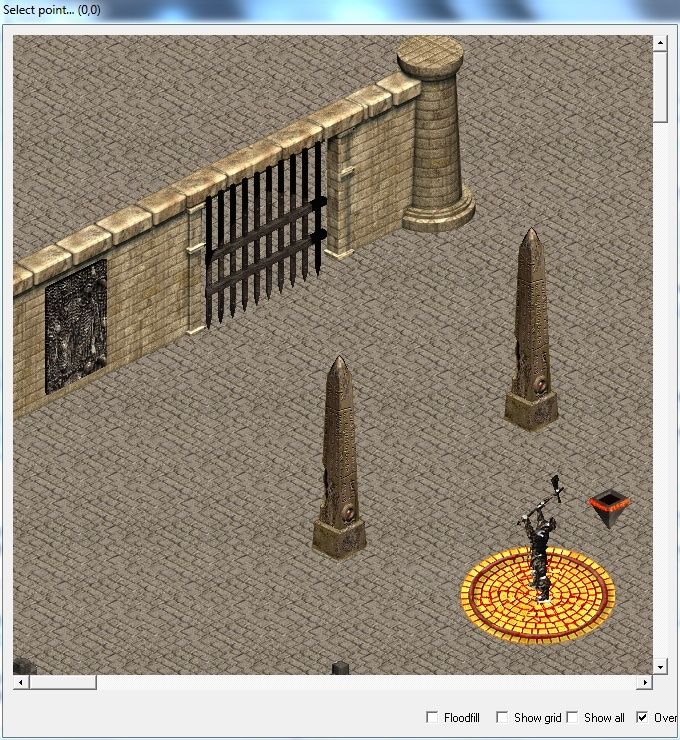
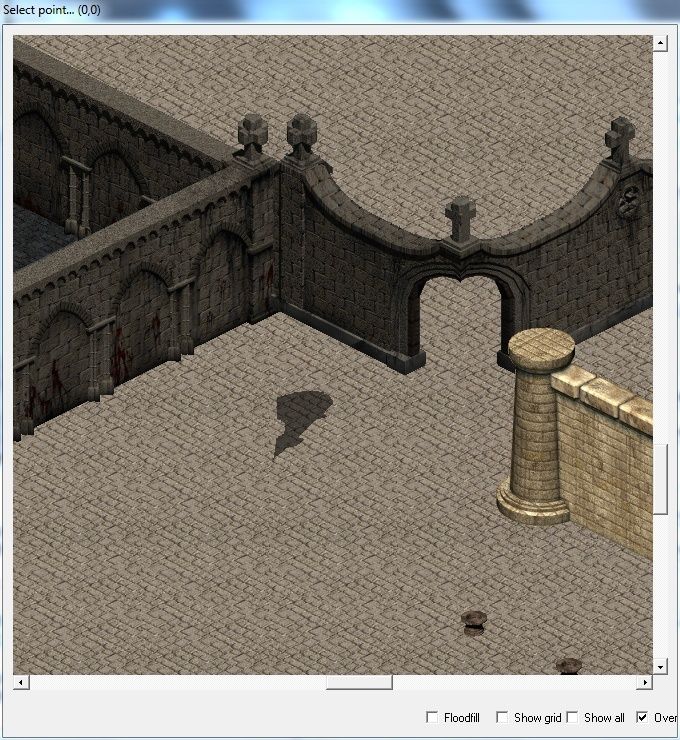
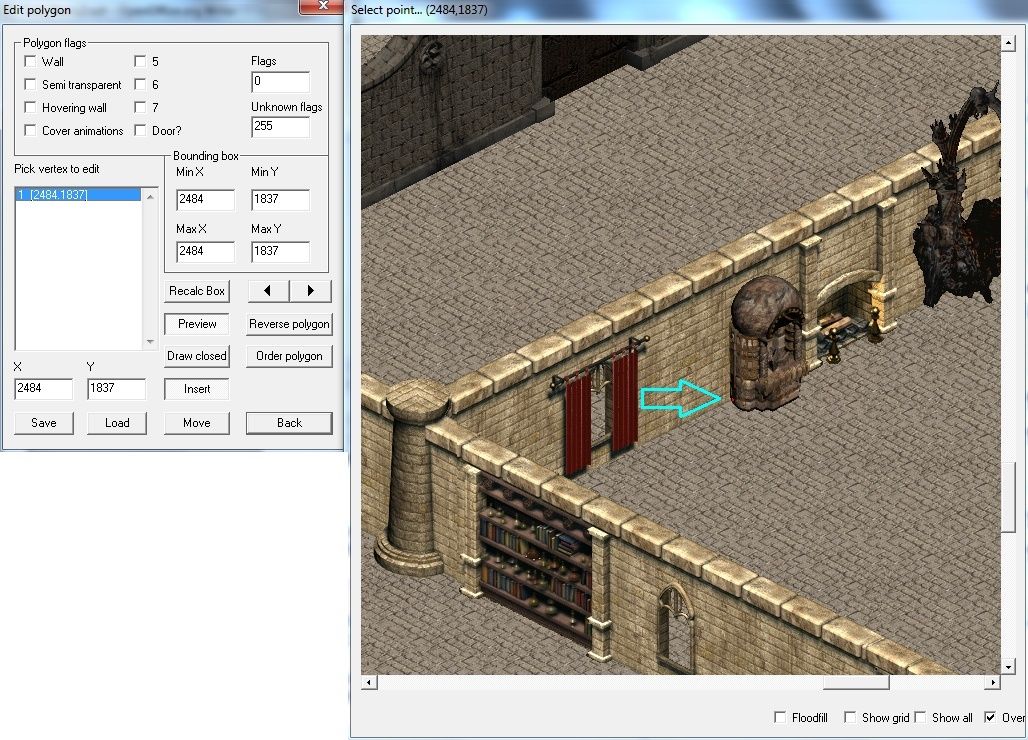
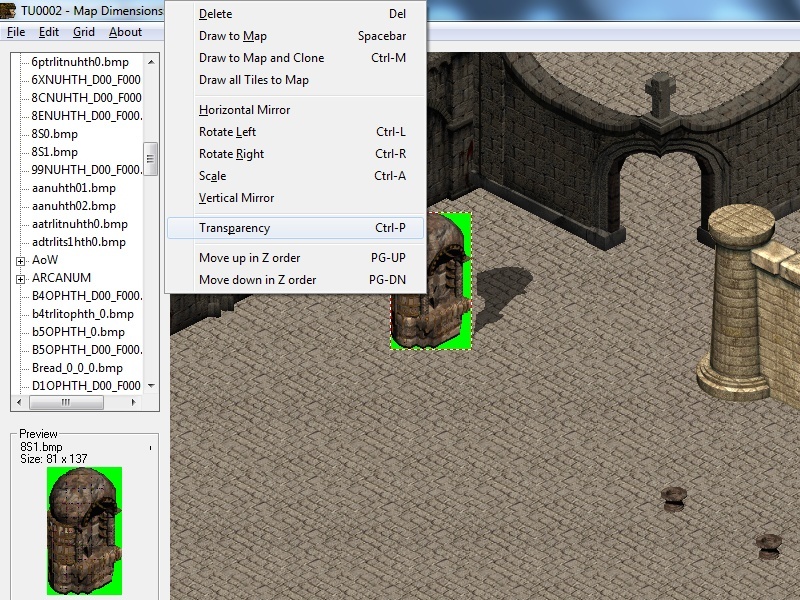
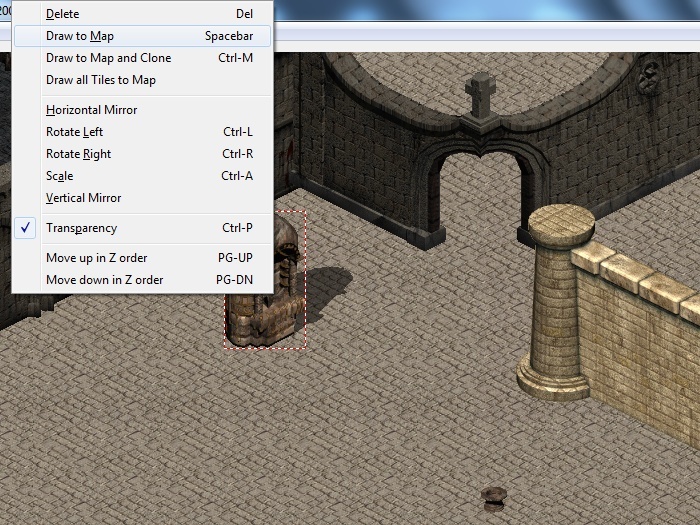
[JUSTIFIER]Maintenant, il faut positionner l'animation sur la carte : appuyez sur le bouton "Find place" situé en bas à droite de l'écran. Une fenêtre s'ouvre sur le fichier .TIS de la carte (le fond de carte).[/JUSTIFIER]
[JUSTIFIER]De base, le curseur est positionné en haut à gauche (x=0, y=0), où est calée l'animation.
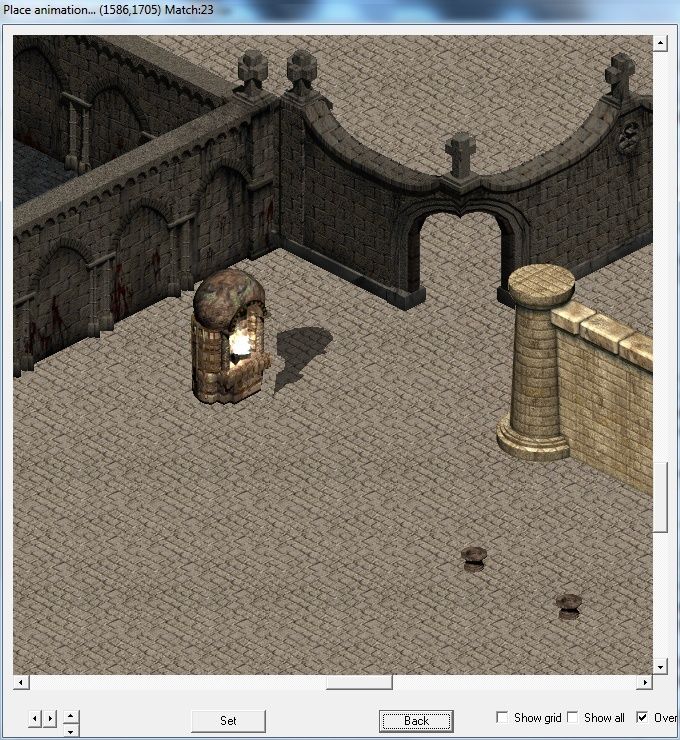
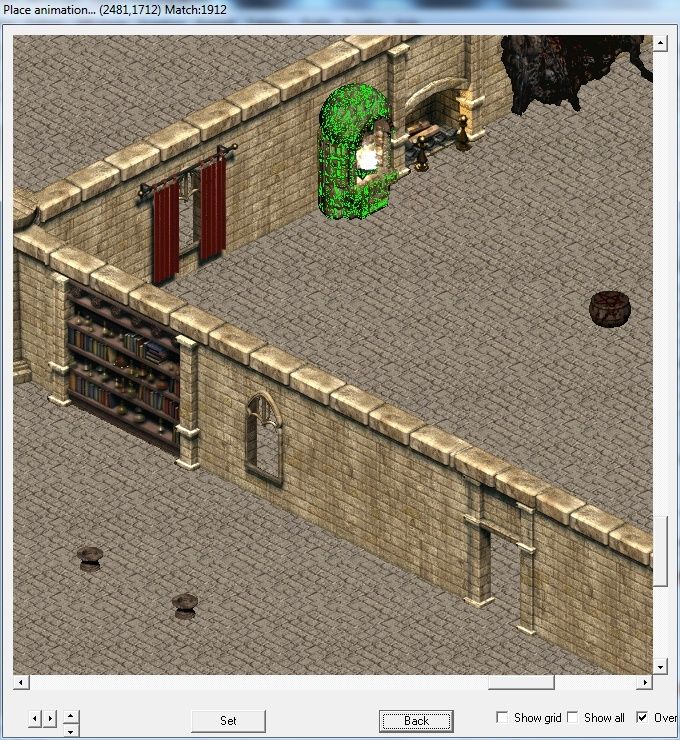
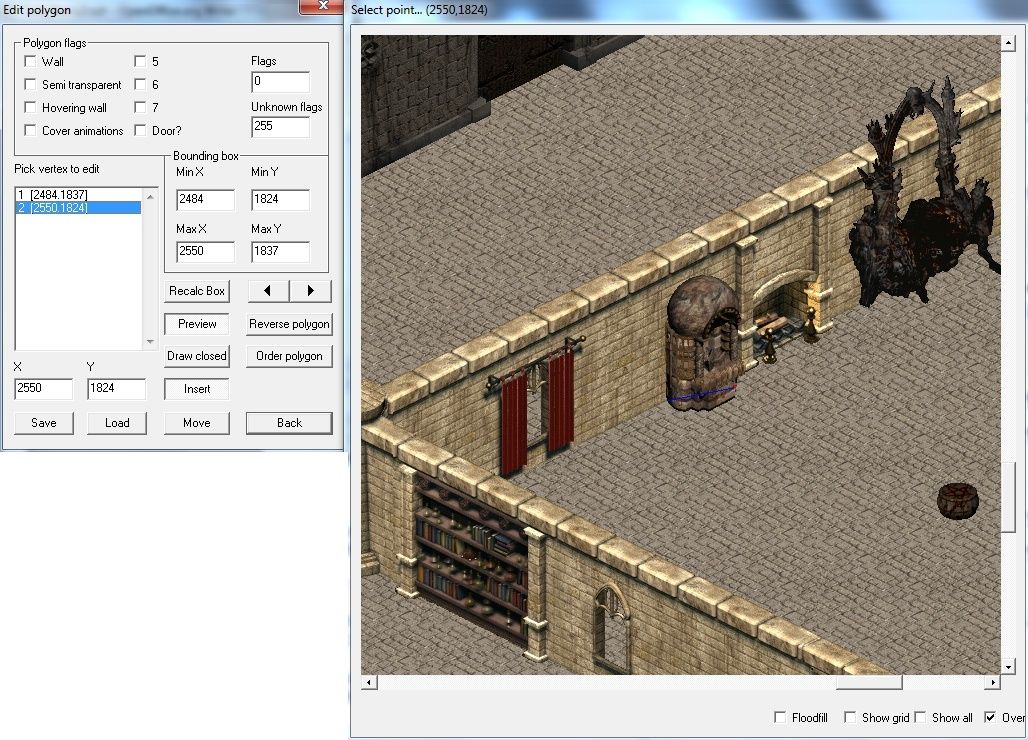
Pour la positionner à l'endroit désiré, il suffit de se promener dans la carte avec la souris et de cliquer sur la partie où mettre l'animation. C'est magique : elle apparaît ![/JUSTIFIER]
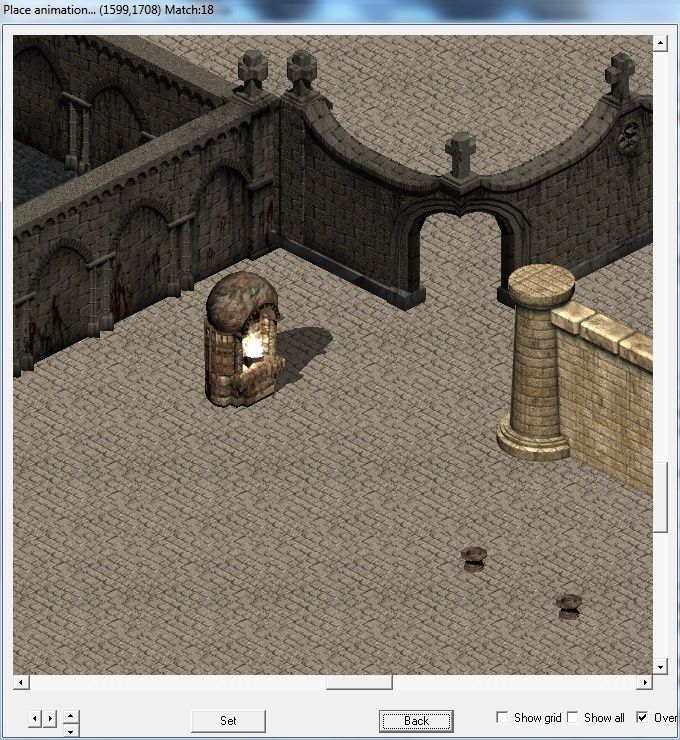
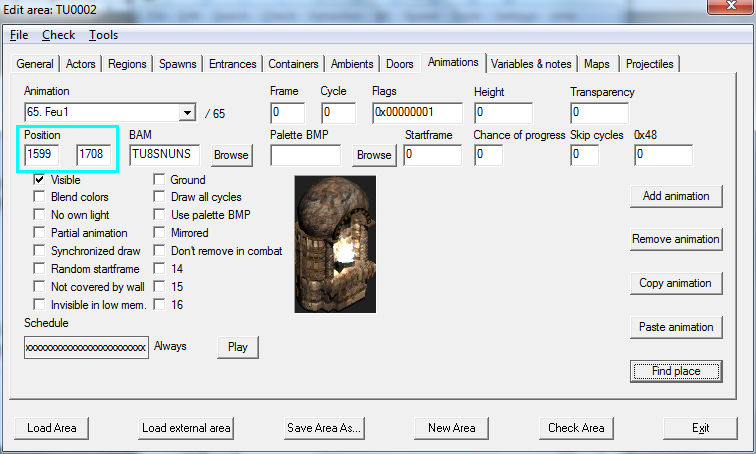
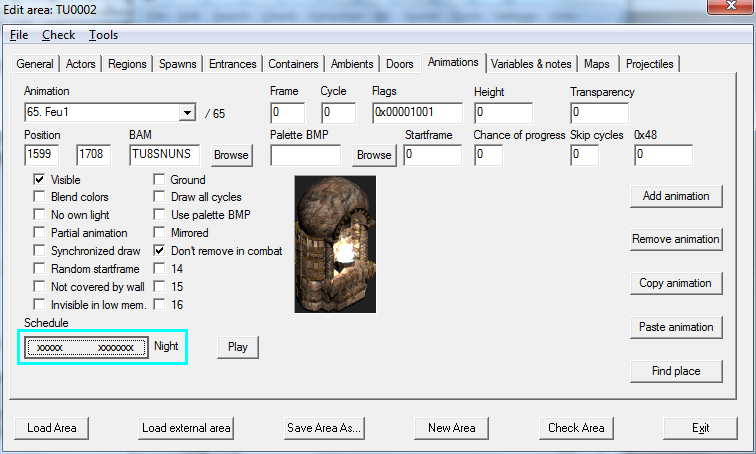
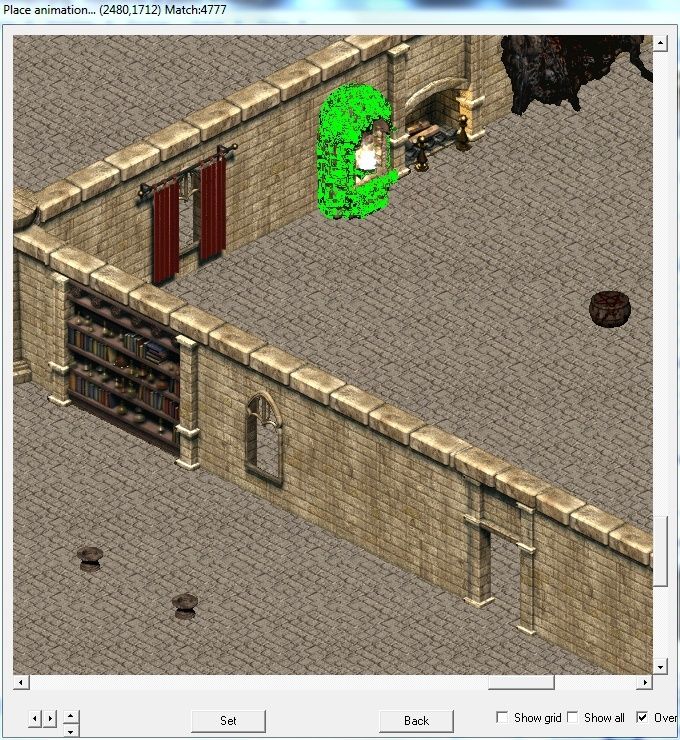
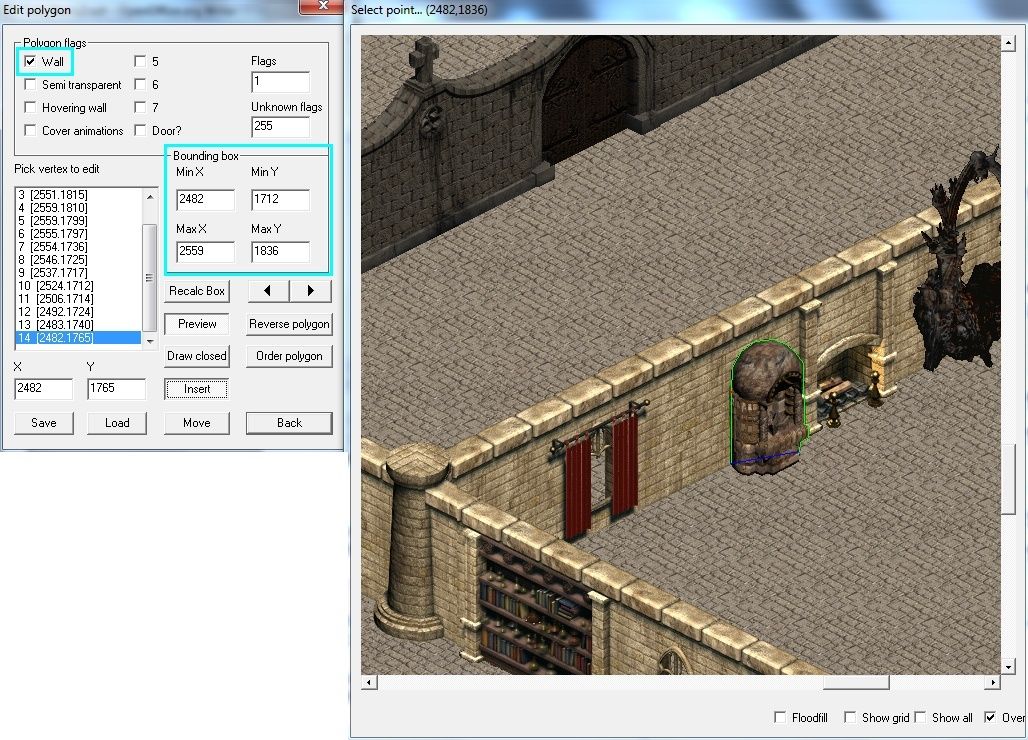
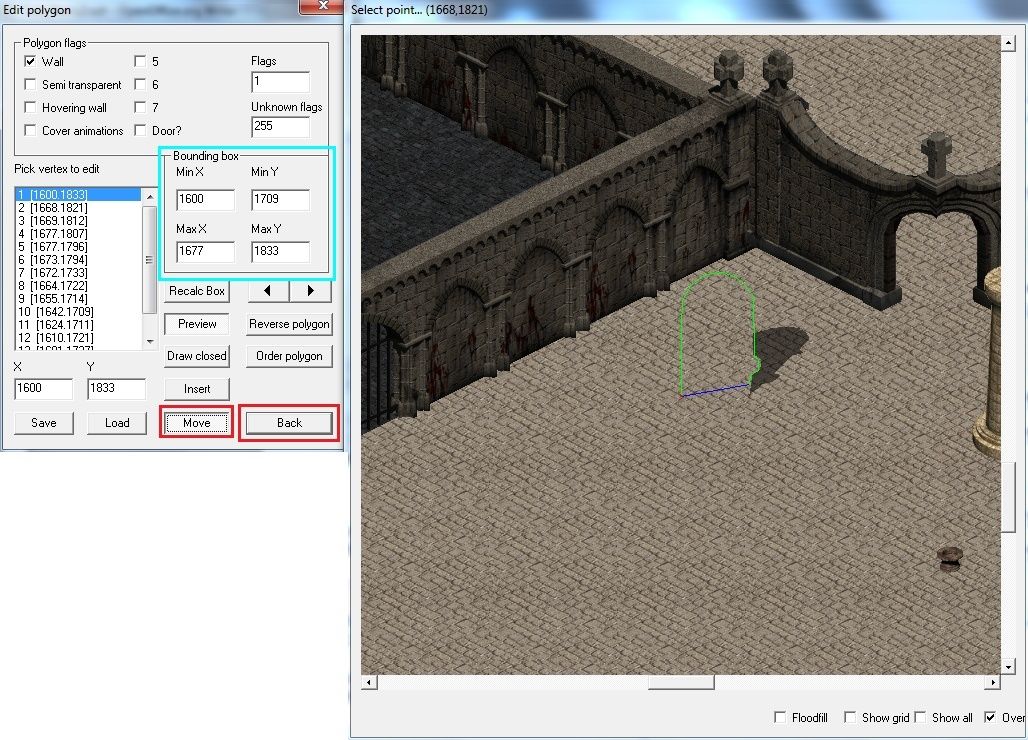
[JUSTIFIER]Vous pouvez modifier sa position en cliquant ailleurs sur la carte ou la préciser au pixel près à l'aide des touches de direction en bas à gauche de l'écran (encadrées en bleu).[/JUSTIFIER]
Lorsque la position vous convient, validez-la en cliquant sur le bouton "Set".
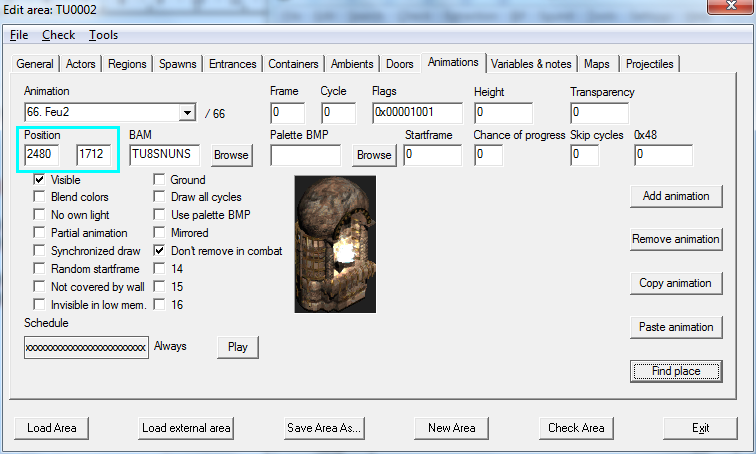
[JUSTIFIER]Cette dernière se ferme et vous retournez dans l'onglet Animations où vous pouvez constater que les coordonnées de position de l'animation ont été modifiées :[/JUSTIFIER]
Félicitations ! Vous venez de placer votre première animation.
C'était la partie la plus simple. Maintenant, il faut la paramétrer.
>> Pensez à sauvegarder votre carte avant de passer à l'étape suivante !
[/size][/font]