Page 1 sur 1
[TUTORIEL] CRÉATION DE FICHIERS BAM (12) : ANIMATION de DÉCOR AVEC OMBRES
Posté : jeu. 24 avr. 2014, 21:52
par Freddy_Gwendo
TRUCS ET ASTUCES : CRÉATION D'UNE ANIMATION DE DÉCOR DOTÉE D'OMBRES
Après les concepts généraux, il est temps de passer à des cas particuliers.
Pendant très longtemps, je me suis heurté à une limite du moteur qui ne permettait pas d'afficher des animations de décor dotées d'ombres en mouvement. D'ailleurs, il n'y en a aucune dans le jeu vanilla...
Et puis, en travaillant avec Argent77 sur les nouvelles versions de NearInfinity, notamment sur son convertisseur de bam, j'ai fini par obtenir les explications techniques justifiant ce phénomène. Ce qui m'a permis de le contourner. 
Pour vous donner une idée, voici le résultat de l'intégration des ombres d'un fichier bam dans une carte sans traitement spécifique.

Comme vous pouvez le constater, les ombres du portail doré ne rendent pas vraiment correctement comparées à celles du portail bleu.
Seul problème : pour ceux qui ont suivi ce tuto, l'ombre du portail bleu est statique et a été appliquée sur le fond de carte.
Mais puisque la roue du portail doré tourne pendant son activation, j'ai toujours trouvé bizarre que l'ombre portée au sol soit statique et très dommage que je ne puisse pas rendre ce mouvement sur l'ombre.
Voici donc le procédé pour créer des animations dotées d'ombre et les appliquer sur un fond de carte.
Posté : jeu. 24 avr. 2014, 22:06
par Freddy_Gwendo
A. Préparation des fichiers BAM.
>> En fait, l'astuce consiste à splitter (séparer) le fichier bam en deux parties : la première comprenant uniquement l'animation (en l'occurrence, le portail doré), la seconde uniquement les ombres.
Pour ce faire, je vous laisse le choix de votre éditeur graphique préféré. Quant à moi, j'utilise toshop et c'est avec lui que je vais décrire le processus.
1. Chargez vos images dans l'éditeur graphique.
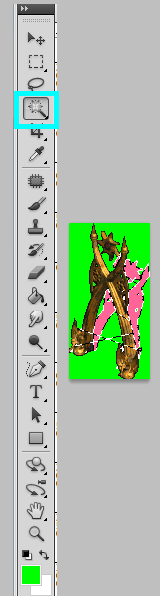
Voici la première des images constituant la BAM de mon portail : 
Nous allons isoler les ombres (matérialisées en rose bonbon).
2. Sélectionnez l'ombre.
Utilisez la baguette magique et cliquez sur une zone contenant le rose :
Automatiquement, tous les pixels contenant le rose (l'ombre) ont été sélectionnés.
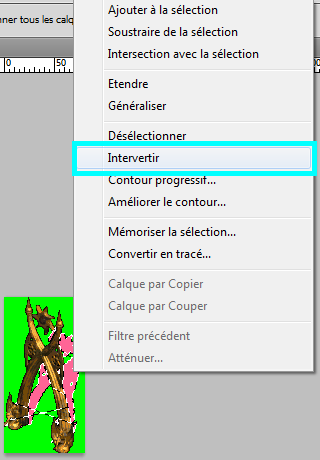
3. Inversez la sélection.
Avec un clique droit, sélectionnez la commande "Intervertir" :
Comme vous pouvez le constater, la zone sélectionnée comprend tous les pixels non roses : 
>> Pourquoi cette opération ? Pour supprimer le portail et ne conserver que l'ombre.
4. Supprimez le portail et le fond.
Avec la touche "Del" (ou "[Ctrl]-X"), supprimez la sélection : 
5. Remplacez le fond par la couleur de transparence des animations de BG.
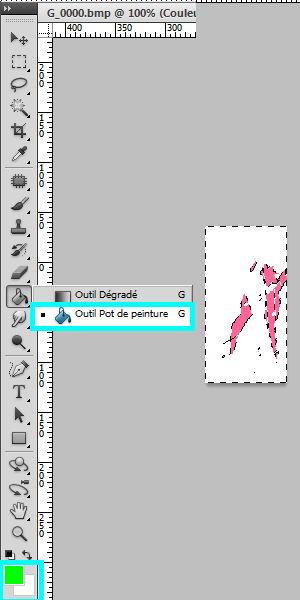
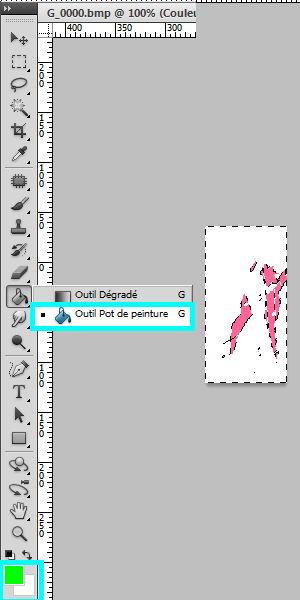
Avec la baguette magique, sélectionnez la zone sans ombre : 
Avec l'outil "Pot de peinture", remplissez cette sélection avec la couleur de premier plan que vous aurez préalablement réglée sur le vert de BG (0,255,0) :

Et voilà le résultat : 
Sauvegardez l'image.
Il suffit de répéter ce processus pour l'ensemble des images. Je vous conseille d'enregistrer ces opérations dans un script que vous lancerez pour toutes les images. En moins de 10 s, vous obtenez ces nouvelles images.
6. Supprimez les ombres des images.
Maintenant que nous disposons des images pour créer le fichier des ombres, nous allons effectuer la même opération en supprimant les ombres.
Pour ce faire, sélectionnez le ombres comme en 2), puis utilisez le pot de peinture pour remplir la sélection en vert.
Sauvegardez les images.
Posté : jeu. 24 avr. 2014, 22:13
par Freddy_Gwendo
B. Création des fichiers BAM.
Maintenant que nous disposons des bonnes images, il suffit de créer deux fichiers BAM : le premier comprenant uniquement le portail doré (je l'ai nommé "AYNUG"), le second que les ombres ("AYNUGOM").
1. Créez les fichiers bam correspondant à vos deux séries d'images.
Comme je pars du principe que vous si vous lisez ce sujet, c'est que vous avez déjà créé des fichiers bam, je ne m'appesantirai pas sur le sujet. Sinon, consultez mes tutos précédents.
>> N'oubliez pas de doter les deux bams du même pivot pour les images afin de conserver la synchronisation des deux mouvements.
Personnellement, dans ce cas de figure, je garde le réglage de base (x = 0 ; y = 0), sauf dans ce cas. 
Il reste cependant encore une petite opération à effectuer.
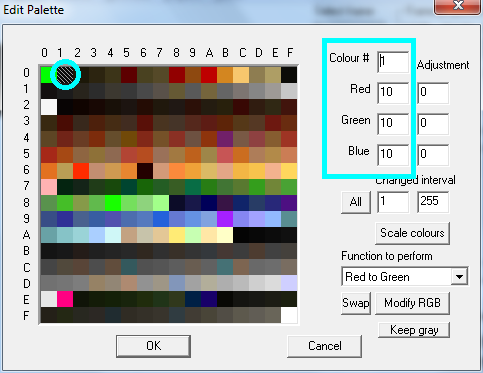
2. Modifiez la couleur de l'index des ombres.
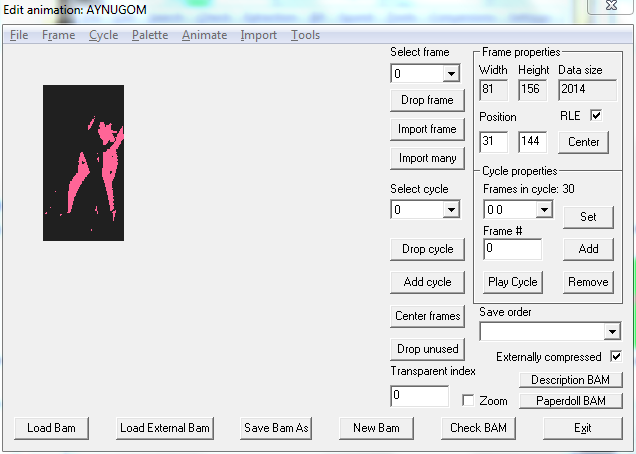
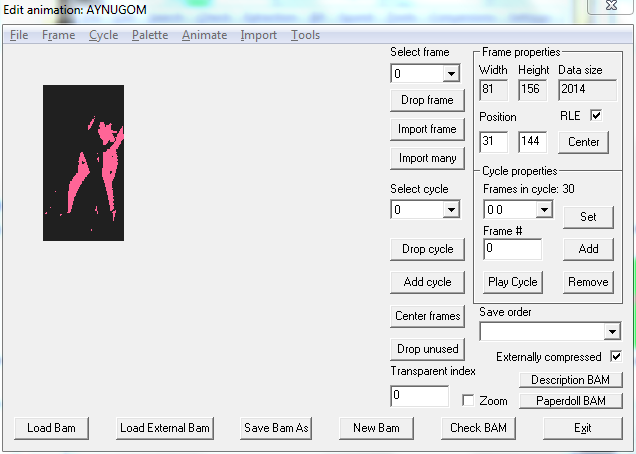
Pour rappel, voici le fichier des ombres chargé dans DLTCEP :

Sélectionnez l'onglet "Palette > Edit Palette" et modifiez la teinte de l'index 1, celui de l'ombre (le rose bonbon, en fait le 2° en partant du haut à gauche).
>> :!: Si on utilise le noir plein (0,0,0), l'astuce ne fonctionne pas. Il vous faudra donc saisir un noir moins opaque : (10,10,10).
N'oubliez-pas de sauvegarder votre fichier.
Posté : jeu. 24 avr. 2014, 22:22
par Freddy_Gwendo
C. Insérer les BAM dans une carte.
Et c'est ici que l'on retrouve la première image de ce tuto : en l'état, l'ombre du portail apparaît en opaque sur la carte.
Mais voici le truc qui fera apparaître les ombres en translucide. 
1. Chargez votre carte dans DLTCEP.
2. Insérez vos deux animations.
Là encore, référez-vous à mes tutos précédents si nécessaire.
Je crée deux nouvelles animations, "Portail Or" et "Portail Or Ombre", et je les positionne au même endroit puisque les deux animations sont fabriquées à partir d'images ayant la même taille.
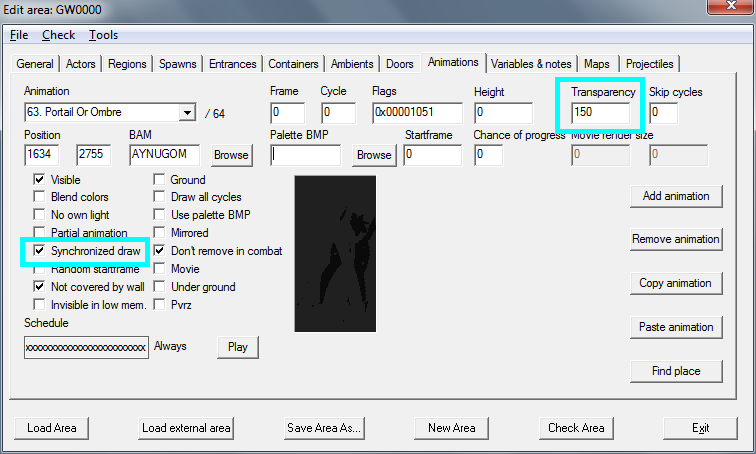
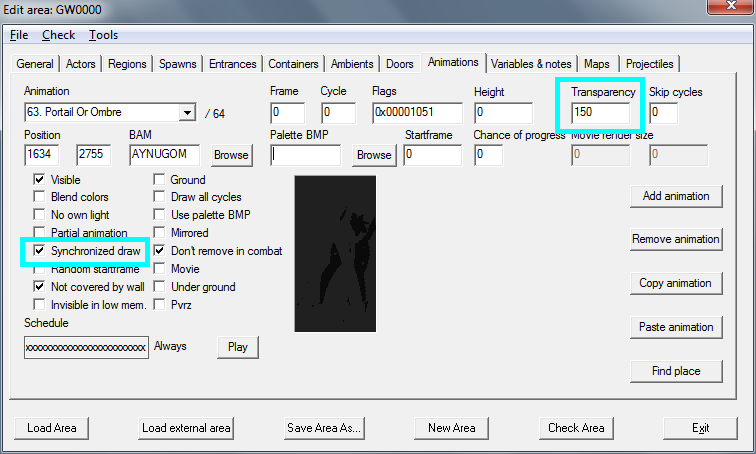
3. Modifiez les paramètres d'affichage de l'animation.
Pour afficher le fichier bam des ombres en transparence, il faut attribuer une valeur à la case "Transparency" (Transparence).
>> Après des dizaines d'essais, je vous conseille d'utiliser la valeur 150 qui offre un rendu quasi identique à celui des ombres des animations de créatures à partir d'une couleur d'ombre réglée sur (10,10,10).
Note : on peut saisir une valeur variant de 0 (opaque) à 255 (invisible)
:!: Attention : Ne pas utiliser ce paramètre en conjonction avec le réglage "Blend colors", ce dernier prenant le pas sur la transparence.

4. Synchronisez vos deux animations.
Mais ça ne suffit pas. Il reste un dernier réglage à effectuer :
Cochez la case "Synchronized draw" dans les paramètres de vos animations "Portail Or" et "Portail Or Ombre".
Ainsi, le mouvement de l'ombre sera synchronisé avec celui du portail.
5. Vérifiez le résultat in game.
Et voilà le résultat en haut, avec en rappel l'affichage vanilla en bas :
Il ne me reste plus qu'à supprimer le portail bleu de la carte (uniquement là pour comparer le résultat d'une ombre insérée sur le fond de carte) et à le remplacer par mon portail doré.
Amusez-vous bien !